Image Optimization – Best SEO Tips 2021
It is important for everyone to optimize images or photos of their website for SEO so they can get ranked on Google.
I feel everybody should perform image optimization for the web, despite the fact whether you are a blogger or building website for the first time or you are a web designer who is creating hundreds of websites.
The fact of the matter is image optimization is a serious ranking point on Google!
So, today, I am going to show you how to optimize images for getting better search engine rankings.
Along with this, I will be sharing some best image optimization SEO tips and tools 2021. Such as adding alt tags to the images, choosing the right file name and much more
Table of Contents
Importance Of Images
There is a saying –

“A picture is worth thousand words”
WikiPedia
Moreover, we can’t deny the fact that visual content like images, videos and media make blog posts or pages more appealing and valuable as –
- It reaches a human brain in a faster and more understandable way when compared to plain text.
- Drives high traffic to the website.
2 Reasons to Optimize Blog Post Images For SEO
1. Google like pages with images on it because people interact longer with pages which help your page higher in search results.
2. Image optimization gives your visitors a good experience as your website loads fast! Good in respect to search engine coz search engines like to serve websites that are fast.

“When people hear information, they’re likely to remember only 10% of that information three days later. However, if a relevant image is paired with that same information, people retained 65% of the information three days later.”
Tips for Optimizing Your Images for Web Search Without Losing Quality
1. Find the Right Image for your Blog Posts/Pages
Choosing an image for your article is a heck of a deal from an image optimization point of view.
Well, no need to worry about it. Have a look at my images, there are reasons why I wrote text on images. And the reasons are –
- The image should be the reflection of the post title.
- The image should grab the user’s attention at first sight.
- The same images are used, when shared on Facebook using OpenGraph tags, Twitter using Twitter Cards and Pinterest using the Save button.

“An image that is surrounded by related text, ranks better for the keyword it is optimized for.”
Following are some good sources from where I use quality images for optimization on my posts –

Some of the great free fancy tools which I use for editing the images include –
- Canva
- PicMonkey
- MorgueFile
- Infogr.am
- Clker.com
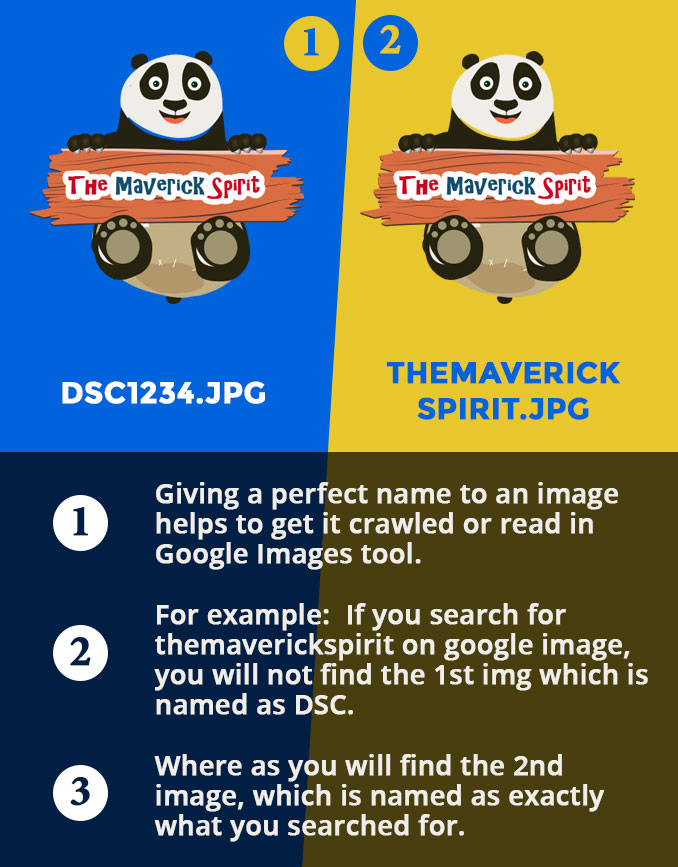
2. Choose the Right File Name
You know the importance of keywords in SEO. Right?
Therefore, from image optimization for SEO point of view, file names should also be rich with keywords instead of irrelevant default file names like DCS1234.jpg.

Google crawls the images along with the content and if you want Google to understand what the image is all about then follow these tips –
- Use keywords – Keywords help Google to understand your image well exactly like alt tags.
Say for example – If you are using an image to explain the importance of image alt tag in SEO. Then, name your image as – Image-Alt-Tag-In-SEO.jpg
- Use Hyphens – Hyphen is used as the file name separator between keywords.
The file name should not contain plus signs (+), underscores (_), and whitespace ( ).
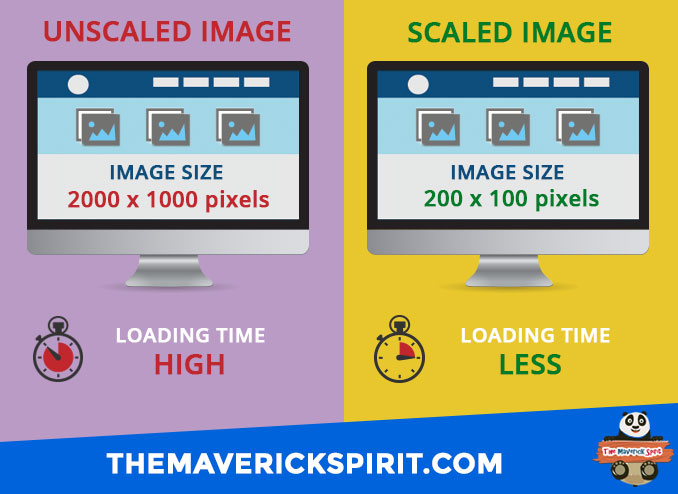
3. Scale the Image Properly
Image plays a crucial role in loading time of a website.
Smaller the image in a website – faster the loading time and vice versa.

If you’re displaying an image of an actual size 2000 x 1000 pixels in a section of a website of size 200 x 100 pixels! Then, the entire image with actual size will still have to be loaded!
Here comes the role of scaling an image. Although, WordPress provides multiple options to display an image in multiple sizes after upload.
Note: WordPress only handles image size, not file size.
But the file size is yet to be optimized!
4. Reduce The File Size
You’ve already read above, why we need to reduce the file size? But there are certain points you need to take care of while reducing the file size –
- The scaled image should be served in the smallest file size possible.
- The image quality of the scaled and reduced image should be served as best as possible.
There are a number of tools available in the market to achieve the above task. What they do is they remove EXIF data.
5. Add the Image to your Article
You might be wondering, what’s rocket science in adding an image to the article?
Well, adding the image is not the rocket science, but where you’re adding the image in the article is a matter of concern.
Make sure you’re adding the image around the relevant content. For example, adding an image of the airplane around a content explaining a train timetable will do no good. 😉
When it comes to image optimization for SEO – Image relevancy is important!
6. XML Image Sitemaps
Submit your WordPress Image sitemap to Google Webmaster.
Google uses your Sitemap to learn about the structure of your site and to increase our coverage of your webpages.
Some popular WordPress plugins to generate XML Sitemap –
7. Captions
Captions don’t play a role exactly with the SEO, but it does play a role for a visitor. An image without caption might increase your bounce rate.

Captions under images are read on average 300% more than the body copy itself, so not using them, or not using them correctly, means missing out on an opportunity to engage a huge number of potential readers.
Let’s say you’ve got a visitor and he bounces back to the search page quickly. Because the image they found on your site didn’t satisfy what they were looking for.
Now this action of user – affects your search engine rankings!
That’s where image captions come in. Captions describe the image in a relevant way but it has nothing to do with the search engine. Captions are used to make the visitor stay.
Make your visitor happy, Google will be happy with you 🙂
Not every image needs a caption, but a relevant caption attached to the image would be beneficial for both a visitor & SEO.
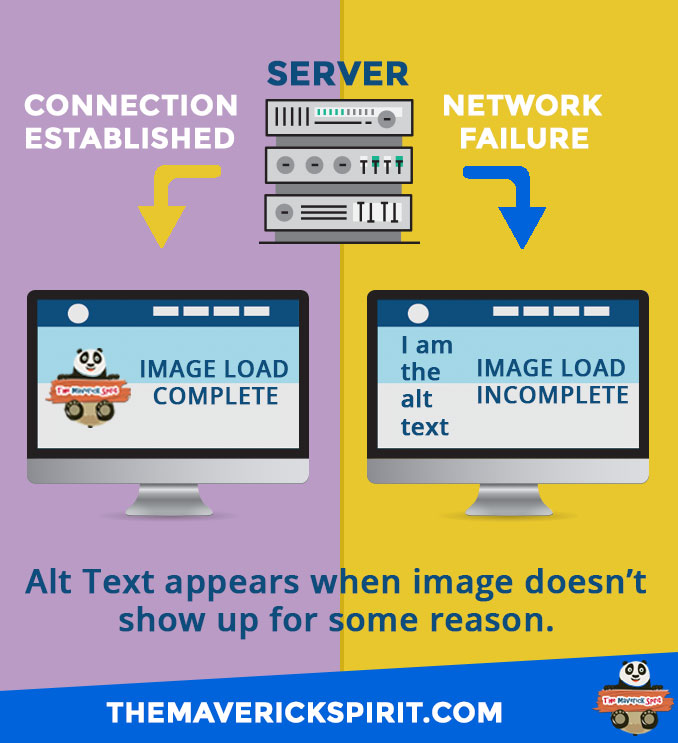
How Image Alt Text in SEO Works?
Alt stands for Alternate text. “Alt” is an attribute of <img> tag which serves 2 major purposes –
- Search engine spiders understand images with alt text. Therefore, it should be enriched with SEO keywords.
- Describe image in absence of image due to several reasons.
You can read my complete tutorial on – How to add ALT texts and Title to Images in WordPress?


Alternative text is text associated with an image that serves the same purpose and conveys the same essential information as the image. In situations where the image is not available to the reader, perhaps because they have turned off images in their web browser or are using a screen-reader due to a visual impairment, the alternative text ensures that no information or functionality is lost.
I am sharing a video which I found very helpful –
Google’s Expert Matt Cutt – Explaining the best practices on how to write SEO-friendly alt text on images
So, the Alt text should be enriched with SEO keywords and should describe the image in a well and relevant manner prior to your post topic.
How to Optimize Title Text on Images?
The title text is the meta information which gets displayed when one hovers the image. It appears like the tooltip over an image.
I’ve seen many people put it as same as alt text and others leave it blank. But it’s also a good way to convey non-essential information about the image.
Image Optimization Tools for Image Compression
For WordPress & Non-WordPress users, there are several third-party tools available in the market –
- Google WebP Compression Tool
- JPEGMini
- TinyPNG
- ImageOptim (For Mac Users)
- Kraken.io (Paid)
- PunyPNG
For WordPress users only –
- WPSmushit WordPress Plugin
- ShortPixel WordPress Plugin
Conclusion
So, make sure all your images are optimized regardless of which platform you are using to build your website.
Hope you find this information helpful! Share your experience of image optimization for SEO or other tips which you use for optimizing an image for SEO in the comments. 🙂





This is a really handy guide which I have saved for later to follow up on over the weekend. I follow quite a few tips on this guide but some I admittedly have left out.
Thanks!
Foirell
Thanks, Foirell
Glad this helped!
This is great information! Thanks for sharing!
I agree with this list! I rarely use captions in my photos because they already naturally go with the text of my blog. However, I follow the rest of your advice, except I largely use original photography. I love Canva and Picmonkey for creating graphics. I use the latter to create pinnable photos with text overlays.
Hi Brita,
Using large images could affect the loading time of your websites.. which kinda create frustration among users and hurt your Google ranking as well!
This is a great guide. I’ve recently moved my blog onto WordPress.org and I’ve been diligently following the SEO practices from yoast. Still, there’s a lot to learn for image optimization. I use PicMonkey for the images on my blog!
Hi Radhika,
Having a self-hosted blog have its own perks. Well, there are many SEO related articles coming soon on TMS!
Be connected 🙂
Thank you! This an incredibly helpful article. Just downloaded the Google sitemap plugin.
Nice reading. Great site!
First of all, thanks for the nice tips. I too believe, Alt Tag plays a most important role in SEO things because the search engine cannot read the image but it can read the text which is nothing but Alt Tag.…
Also, everyone should make sure to insert the title into the images by using HTML code for SEO purposes. The images can help site owners to increase traffic and also sales. I have used Picasa for image re-sizing and it has worked out great so far. After image compression, it creates an ability to reduce blog loading speed and I think it’s better for SEO as well.
I have to admit that I do concern myself with the keyword in the image, the image file size, and open graph. These Image SEO tips help me a lot to find images in a better way. I hope this might be useful for my blog.
Great article! you have covered everything about image SEO. Keep up the good work..!!