Add ALT Text & Title to Images in WordPress: SEO Friendly Blog Images
When it comes to Image Optimization, I’m sure you’ve heard about alt tag and title text for at least one single time!
Adding alt attribute and title attribute to WordPress images is considered as one of the best practices for OnPage SEO which –
- Optimize your website’s Image SEO,
- Helps you get better search engine rankings,
- Improves topic relevance, and
- Improves accessibility for users with poor vision or screen reader devices.
I’ve compiled an in-depth guide on alt text and title attribute in which you will learn –
- What is alt text and title text in WordPress
- Difference between image alt text vs image title in WordPress
- How to add alt text and title to an image in WordPress
- Tips on How to Write SEO Optimized Alt Text
- Lots more.
So, if you want to learn more about alt and title text attributes, then you’ll love this piece of content.
Table of Contents
What is an Alt Text?
An alt text is a description that we give to a search engine so that it can know what the image is all about.
Alt-text is also known as “alternative text”, “alt attributes” and “alt descriptions”.
Image alt text is metadata for images (like meta descriptions and other meta tags) that works behind the scenes and hidden from website visitors.
Takeaway – Alt text is beneficial both for users and search engines.
Many people also use “alt tags” which is technically incorrect as it’s an attribute and not an HTML tag.
Here’s an example of alt text getting displayed in place of the broken image defined.

So, an alt tag is also defined as the text that gets displayed in place of a broken image.
Technically, the alternate text is an HTML attribute of the image tag.
<img src=“image.png” alt=“image description”>But Why & When Images Get Broken?
An Image might not get displayed (broken) due to several reasons –
- Low server connectivity
- Invalid image path
- Browser configuration
- Image saved in the wrong mode (Ex: JPG in CMYK doesn’t get displayed in IE8)
- Too many requests
- Blocked by security software used in the website.
In short, alt tags define the image purpose.
What About Images With No Purpose?
Sometimes, images don’t have any purpose and are added only for design reasons.
In that case, you can leave the alt and title text blank.
<img src="image.png" alt="" title="">How Google Treats Image Alt Text?
Remember that Google spiders don’t know what pictures are?
So, when search engine spiders crawl our post or article they read alt texts on images which ultimately helps you to rank in Google search results for a particular keyword.
Takeaway –
- Alt attributes are used both for image and web search.
- Google considers alt text as part of the post or page.
In fact, Google has clearly stated in one of its articles how it treats alt tags –

What Google Experts & SEO Experts Said About Alt Text?
1. Matt Cutts, Google

“Adding an ALT tag is very easy to do, and you should pretty much do it on all of your images. It helps your accessibility, and it can help us understand what’s going on in your image.”
2. John Mueller, Google

Alt text is extremely helpful for Google Images — if you want your images to rank there. Even if you use lazy-loading, you know which image will be loaded, so get that information in there as early as possible & test what it renders as.
3. Brian Dean, Backlinko

“Alt Tag (for Image Links): Alt text is an image’s version of anchor text.”
Why is Alt Text Important?
Here are 6 major reasons that shows the importance of alt text for SEO.
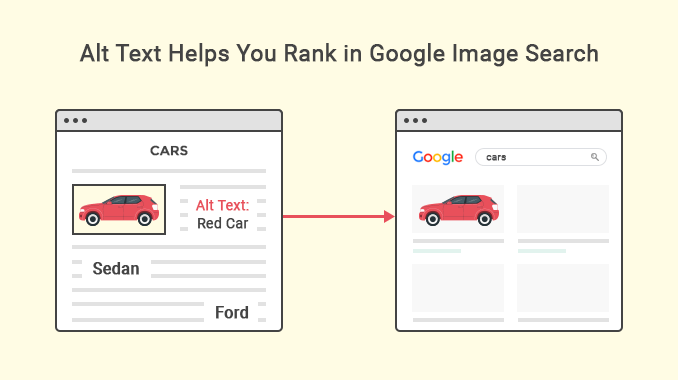
1. Alt Help You Rank in Google Images
Google images is one of the best ways to drive more traffic to your website.
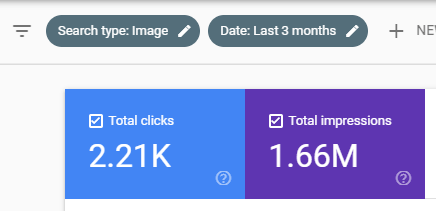
Images drive a huge amount of traffic. For example, we receive a huge amount of traffic from Google Images.
Here’s a quick stat of total number of clicks and impressions we are receiving on our website –

When someone searches a keyword in Google image search, Google displays images that match the alt text.
Therefore, images with no alt text or wrong alt text will never be able to rank on Google image search.
2. Alt Text Boosts Image SEO
Just like text content, images also rank on Google and other search engines.
Search crawlers don’t understand the images directly.
Instead, search engines use alt text to understand the image and rank them in Google image search.

Therefore, including your target keyword not only will boost your on-page image SEO, but will also act as search engine ranking factor.
3. Alt Attributes Improves Accessibility
Alt text plays an important role in increasing accessibility for –
- Sight impaired users or Poor vision users,
- Screen readers, and
- Browsers that block images.

Alt tags make sure that everyone can access and understand your web page content one way or the other.
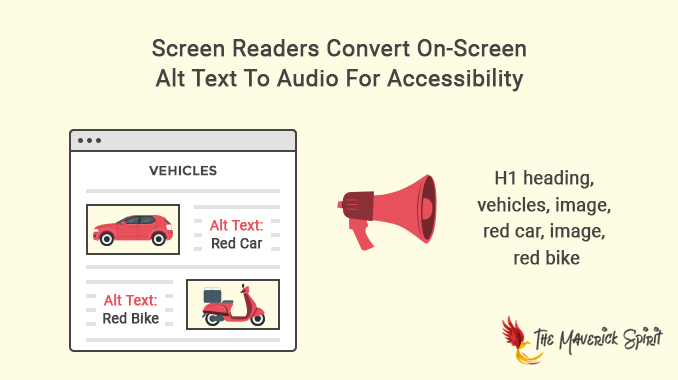
Note – A screen reader reads the entire text content in the article along with the images and alt text. Screen readers convert on-screen content including the image alt text to audio for visually impaired users.
4. Alt Tag is Among 200 Google’s Algorithm Ranking Factors
Images are important because it sends the relevancy signal to Google indirectly via –
- Image Name,
- Alt Text,
- Title Text,
- Description, and
- Caption.
Another reason to optimize alt tags is that it’s one of the relevancy and ranking factors in Google Search Algorithm.
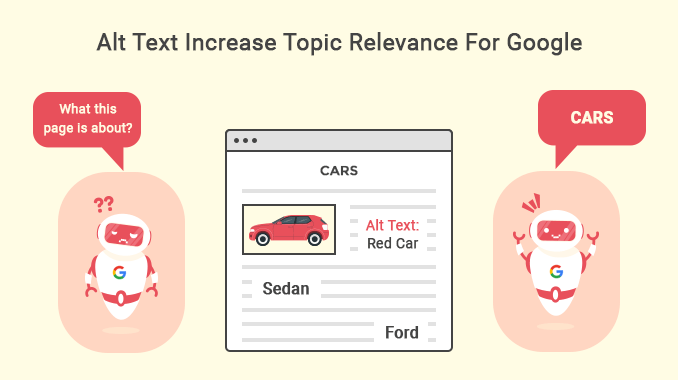
5. Alt Descriptions Improves ‘Topical Relevance’
Topic relevance is a ranking signal in Google search algorithm. It applies to both content and media including images, video, and audio files.

So, when Google crawls a web page,
- It looks for keywords to understand the page content, and
- Alt text attributes to understand the images.
And when Google finds out that content and images are relevant, it leads to a better understanding of the web page and boosts image SEO.
6. Alt Text For Image Links = Anchor Text For Links
According to the SEO expert Brian Dean, image alt text is nothing but an anchor text for image links.
Tips on How to Write SEO Optimized Alt Text?
Here are some image alt text best practices and tips –
1. Keep Alt tags Descriptive and Information-rich
Just like image names, alt text must also be descriptive, information-rich and relevant to the image and page content.
Google advise about choosing alt tags,

But apart from Google here’s what we use on TheMaverickSpirit to optimize image alt text.
2. Add Your Target Keyword in Alt Text
Always try to add your target (focus) keyword in one of the image’s alt texts. We add it on the featured image of the blog post.
3. Keep Image Name and Alt Text Same [Optional]
We keep the image name and alt text same. But it’s not necessary and you can keep them different.
We do this because in this way one of the image names contains our target keyword and we don’t have to over-optimize our images with keyword stuffing.
4. Keep Alt Tags Relevant to the Page
Alt tags not only help Google to understand what the image is all about but also the page which ultimately helps in ranking Google.
But how? Let’s understand this with an example.
Suppose you have created a page about SEO and you add 2 images with alt texts – ‘on-page SEO’ and ‘off-page SEO’.
These alt tags will make Google understand that this page is about SEO. And it will surely help you in ranking in organic search.
5. Keep Alt Tags Short
Try not to exceed 120 characters while writing alt tags.
6. Avoid Over Keyword Stuffing
Don’t try to over-optimize the alt tags by keyword stuffing. Just stick to the basics and cover your targeted and relevant keywords.
7. Never Duplicate Alt Text For Multiple Images
Never use the same alt text in multiple images.
It will create confusion for search engines to understand the difference between the two. It is similar to duplicate content.
8. Add Captions to Images
You can also add caption just below the title field. (this text will get displayed as the user hovers over the image.)
9. Change Title & Captions Autofilled by WordPress (Optional)
It is considered as a good SEO practice to fill title and caption as well.
WordPress autofill the title field with the image file name. But you can change it anytime.
Recommended Reading – Have a look at my recent post, featuring SEO tips on – Image optimization!
How to Add Image Alt Text to Images in WordPress?
There are 5 methods using which you can add alt text to an image in WordPress.
- Add Image Alt Text in Gutenberg WordPress Editor,
- Add Alt Text To Images in WordPress Automatically Using [WordPress Plugins]
- Image SEO Optimizer
- SEO Friendly Images
- Add Alt Text to Images Directly from Media Library While Image Uploading
- Add Alt Tags To Images in WordPress Automatically Using [Code]
- Add Image Alt Text in Classic Editor
Implement these simple steps to bring more search engine traffic to your blog post.
Let’s go through them one-by-one.
1. How to Add Image Alt Text in Gutenberg WordPress Editor?
One of the easiest ways to add images to WordPress posts and pages is to directly insert them while editing the article or page.
So, if you are using the latest Gutenberg editor, that was introduced in WordPress 5.0 release, then here’s the process.
1. Open the WordPress Post/page where you want to insert an image.
2. Add an “image block”

3. Insert the image via one of the 3 options – Upload, Media Library, and Insert from URL.
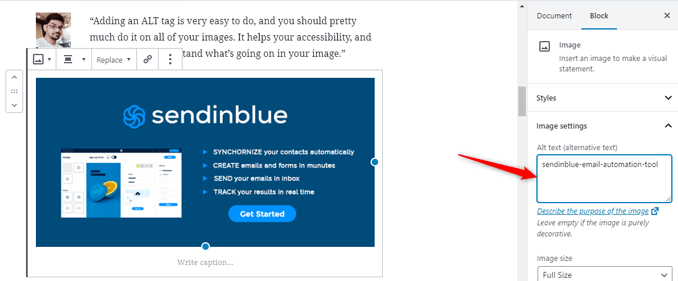
4. Once you insert the image, either it will automatically fetch the alt text from the built-in media uploader if you have added one or you can add the alt text from the block settings.

2. Add Alt Tags To Images in WordPress Automatically Using [WordPress Plugins]
It’s a hectic task to add alt text to all images one by one.
Therefore you can use any of these 2 awesome plugins to add image alt tags automatically.
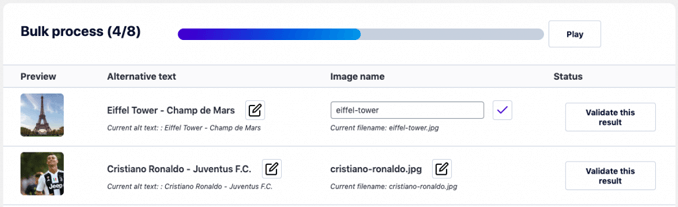
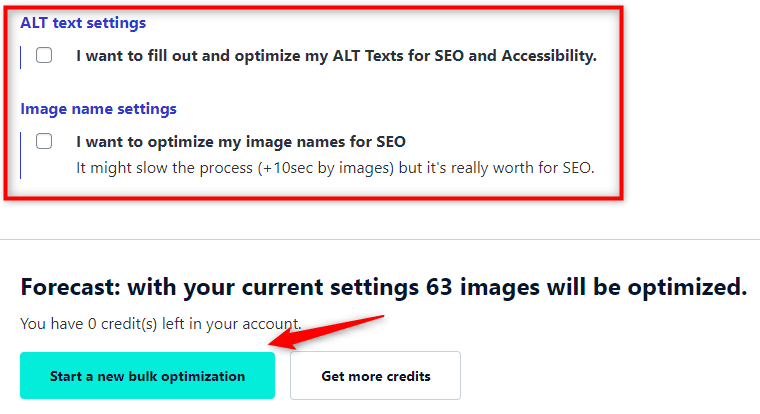
(a) How to Add and Edit Bulk Image Alt Text Using Image SEO Optimizer WordPress Plugin?
ImageSEO optimizer enables bulk image optimization on WordPress images and optimize your images for social media sharing, accessibility, and SEO.
Quick Overview of Image SEO Optimizer
1. It automatically fills out alt text and renames file names when you upload images via built-in WordPress media uploader,
2. It notifies about missing alt texts,
3. It lets you choose whether you want to optimize all the images or only feature images,
4. 100% compatible with WooCommerce and automatically add WooCommerce product image alt text and optimize image names using AI (Artificial Intelligence).

5. It comes with bulk optimization for images in WordPress.
Star Features – One of the best things about this plugin is that it even allows you to choose whether you want to add and optimize alt text to all the images or only the images with no alt text or empty alt text.
Now that we know about Image SEO optimizer, let’s check out how to add and optimize image alt text in WordPress using image SEO optimizer plugin.
1. Install and activate image SEO optimizer plugin.
In case if you don’t know how to install a WordPress plugin, you can check out the complete guide on WordPress plugin installation.
2. Go to Dashboard > Image SEO.
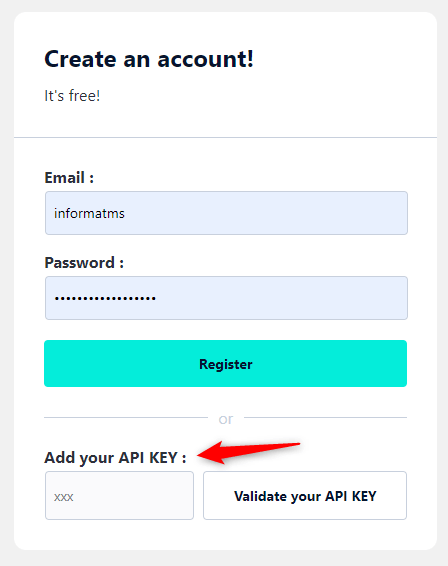
3. You need to create an account or add an API key.

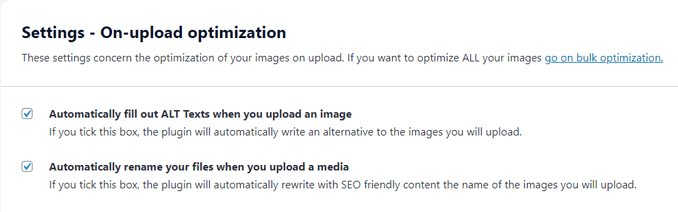
4. Scroll down to “On-upload optimization” section.
Here, you can configure auto-fill alt texts for images and file renaming settings.

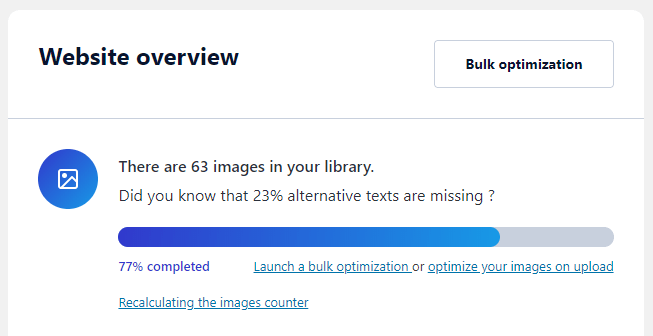
5. Check if there are any missing alt text on the “website overview” section on the same page.

6. Next you can also bulk optimize your images by visiting the “bulk optimization settings” page.

7. Once the configuration is done, it will start optimizing your WordPress images and automatically adds alt text.

(b) SEO Friendly Images WordPress Plugin
What does SEO Friendly Images Plugin do? SEO Friendly Images automatically add and update alt tags and title tag to WordPress images according to the plugin settings you set.
Another task this plugin does is it validates the post for W3C/XHTML.
Process –
1. First, you need to install and activate the SEO Friendly Images plugin from the WordPress repository.
2. Upon activation, Go to Dashboard > SEO Friendly Images > Settings.
Keep your Alt tag same as your Image Name.
We will recommend you to keep the only %name in the Image ALT and TITLE attribute field.
The reason behind it is pretty simple. If you will keep %title, it will append the post title in all the images you’ve added to the post which will make it redundant and over-optimized for SEO.
Plus, it will only confuse Google with so many images with the same keywords.
Name your Images Carefully.
Now if you decide to keep your alt tag same as your image name, make sure you give proper names to your images.
You can read the complete guidelines on – How to name your WordPress blog post images?
3. Add Alt Text to Newly Uploaded & Existing Images Directly from Media Library
One of the easiest ways to add alt text is to add via WordPress media file library whether its content image or feature images.
1. Go to Dashboard > Media.
2. Upload a new image or click on an existing image of which you want to add alt text.
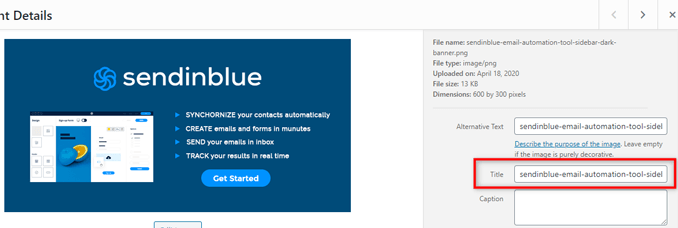
3. Once you click an image, a popup will open that allows you to add and edit alt text and title text to the WordPress image.

Recommended – One of the best things about using this method is once you add alt text to the media library, the images will automatically fetch alt text when you insert it in a WordPress page or post.
4. Add Alt Tags To Images in WordPress Automatically Using [Code]
The next method to add alt tags to images automatically is through code.
Also, there’s nothing to worry even if you’re not comfortable with code, you can check out the guide on – How to add code and edit functions.php file in WordPress?
Code Snippet
function maverick_add_img_alt_tag_title($attr, $attachment = null) {
$img_title = trim(strip_tags($attachment->post_title));
if (empty($attr['alt'])) {
$attr['alt'] = $img_title;
$attr['title'] = $img_title;
}
return $attr;
}
add_filter('wp_get_attachment_image_attributes', 'maverick_add_img_alt_tag_title', 10, 2);5. Add Image Alt Text in Classic Editor
If you choose to disable the Gutenberg editor, then here’s the process of adding alt text to images in Classic editor.
WordPress allows you to add Alt text to your images when you upload them using the default media up-loader of WordPress.
All you have to do is –
1. Go to your WordPress Dashboard.
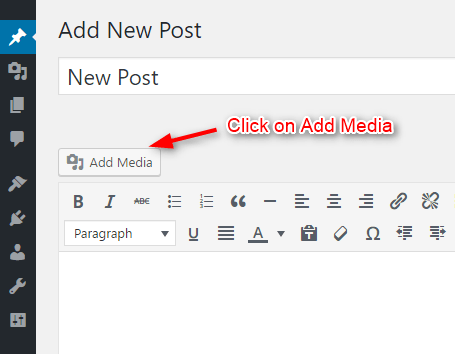
2. Click on Posts and open up any post in which you want to add an image.

3. Now click on Add Media.
4. Upload any image.

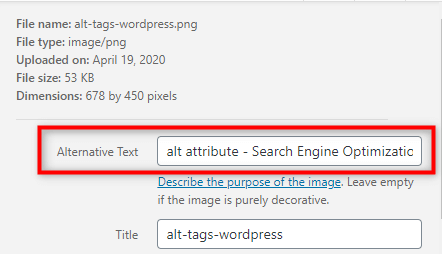
5. After uploading the image, you will notice a WordPress image description section with some fields to be filled on the right side.
6. You can add the alt text in the Alt field, which is fourth from the top.

7. After entering your image alt text for SEO and title tag, click on Insert into the post and there you go. It’s done.
BONUS – Automatically Add Alt Text and Image Title Text if You’re Using RankMath SEO Plugin
If you’ve installed RankMath SEO plugin on your WordPress website, then it comes with an in-built feature to add alt text and title text automatically to WordPress images.
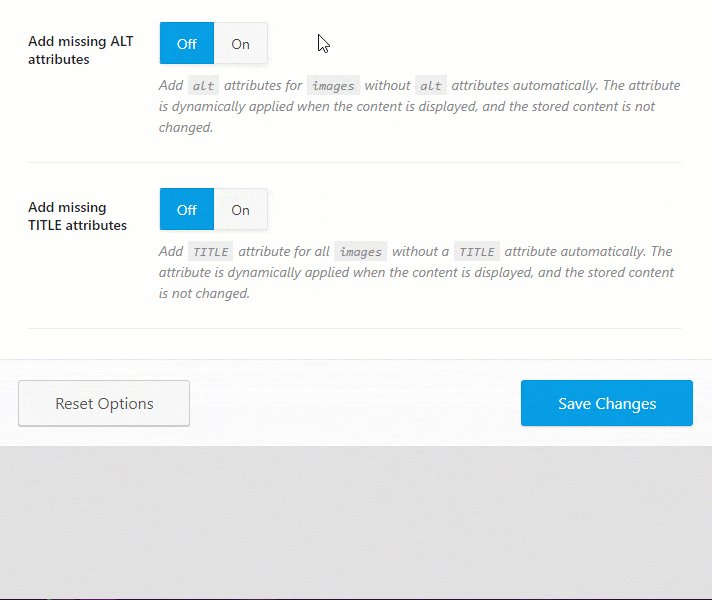
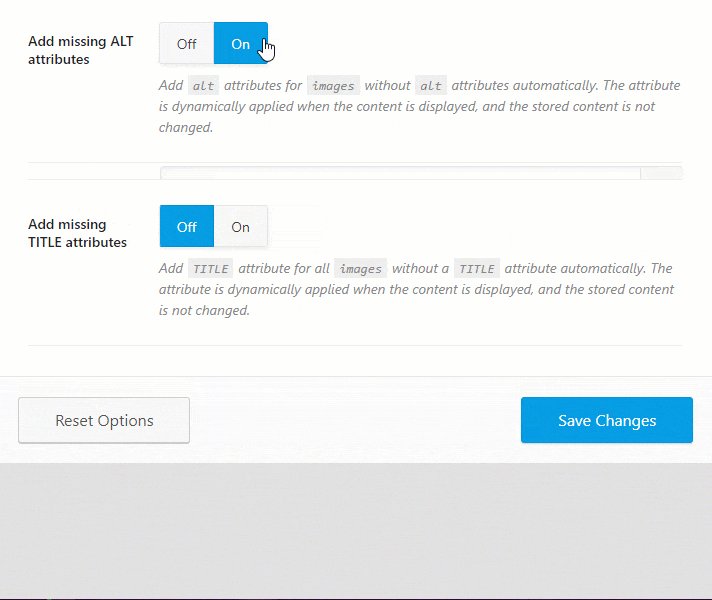
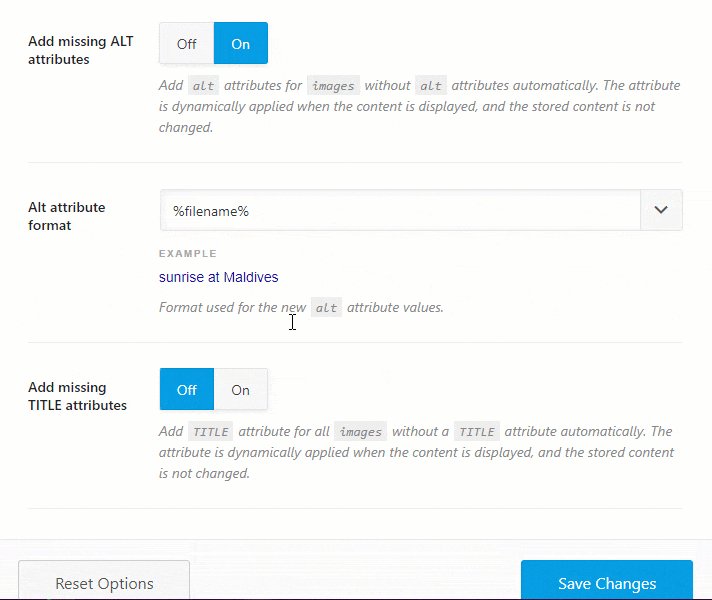
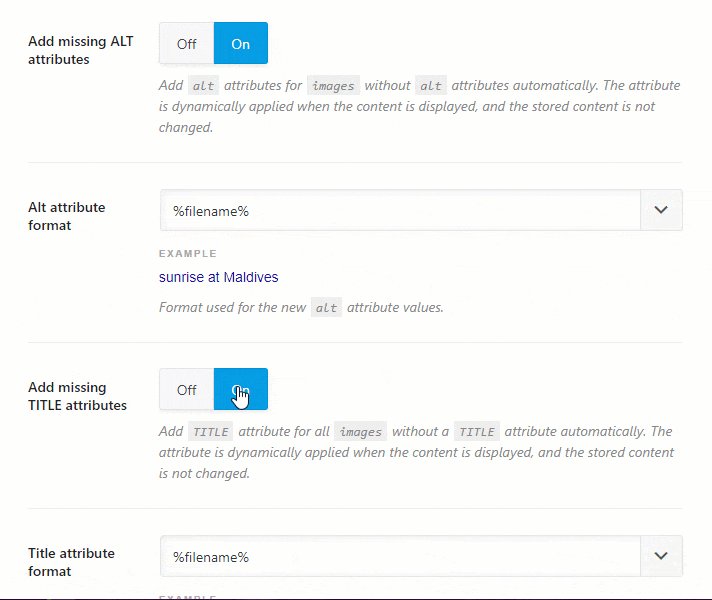
1. Go to Dashboard > Rank Math > General Settings > Images.
2. In Rank Math Image Settings, you can configure options to add missing alt text and title text automatically.

What is the Title Text?
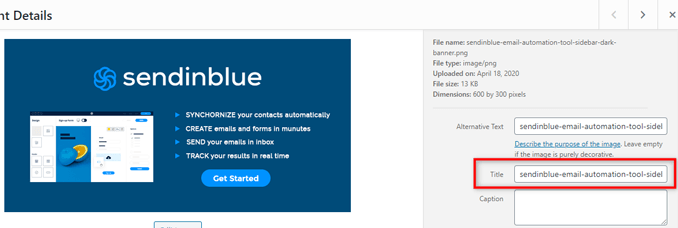
The title text gets displayed when someone hovers over the image.

<img src=“image.png” alt=“image description” title= “image title gets displayed on hover”>The title attribute is completely optional. It’s completely up to you whether you want to use it or not.
How to Add Title Text to Images in WordPress?
You can easily add the image title attribute to your image tag from WordPress media library just like we added alt text.
1. Go to Dashboard > Media and click on the image you want to add the title text attribute.
2. WordPress automatically inserts the file name as the default title text but you can edit it if you want to.

Alt Text FAQs
No. Adding alt text to images is not mandatory. There are many occasions when you don’t need to add alt attributes at all such as designing purposes.
Yes. The alt text not only boosts your website’s image SEO but also increases topic relevance which ultimately helps in search engine rankings.
There’s no such limit defined for the alt text, but we consider the 120 character limit for alt text on our website.
There are multiple ways to find images without alt text or missing alt texts which include tools and WordPress plugins. Two such ways are using SEO tools like SEMrush, and Screamingfrog or image SEO optimizer WordPress plugin.
You can use Image SEO optimizer to add or bulk edit alt tags in WordPress.
What if My Theme Doesn’t Support Alt Tags?
Sometimes, there’s a possibility the theme you are using may not support the alt functionality by default.
In that case, you need to add the code mentioned in the above heading (Add Alt Tags To Images in WordPress Automatically Using [Code]) to enable that.
My Final Verdict on Adding Alt Text to Images
Adding alt tags will certainly boost up your search engine rankings and on-page SEO.
- If you’re a beginner, I will recommend you to opt one of the first 2 methods to optimize your image alt tags.
- And if you’re a developer who is familiar with code, then you can opt any of the 3 methods mentioned above.
Don’t forget to share if you know any other method which I have not mentioned in this post. I would love to hear you out.
Comment them down below!




Thanks for the reminder! I was doing this at first and then stopped for some reason.
Should the alt tag be my keyword?
Hey Liz,
You can! but then don’t spam by getting it on every image.. You can use LSI keywords instead.. 🙂 Let Google believe that you are writing something around your target keywords.. 😉
Hi,
I use Divi Builder and don`t work Alt in media library of WP in themes! with your code work it?
I used and don`t work.
Please Help me
Is there a way to do bulk alt tags since all the images are already on the site?