How to Create a Multi-Step Page Form in WordPress? [6 Steps]
Do you want to know how to create a multi-step form in WordPress?
Long forms with a lot of form fields are frustrating at the first impression and may scare your website visitors and customers.
Chances are they might end up leaving your website without filling the form and increase form abandonments.
That’s where multi-page forms came in as it eliminates this problem by displaying only a part of the form fields on the first impression.
Also, it –
- Reduces psychological friction for the user,
- Reduces form abandonment rate, and
- Brings more conversions than single-step forms.
Today, I will tell you how to create the best multi-step form in WordPress using WPForms and Formidable Forms.
Let’s dive right in.
Table of Contents
What is a Multi-step Form?

As the name suggests, a multi-step form is nothing but a long-form that is divided into multiple pages or smaller chunks.
Multi-step forms are also known as multi-part forms and multi-page forms.
Multi-part forms are useful especially for long shipping forms, check out forms, job application forms, registration forms, guest posting forms, etc.
Benefits of Using Multi-step Form
Here’s why should you use multi-step forms –
1. Provide High Conversion Rates
Multi-step forms certainly boost conversion rates as it offers a better user experience for your website customers and visitors.
It also ensures a flawless and hassle-free checkout and registration process for your leads and customers.
2. Reduce Form Abandonment
Long-form increases the chances of form abandonment.
Multi-forms reduces form abandonment rate by displaying smaller chunks of forms at a time.
3. Offer Better User-experience by Reducing First Impressions of Long Form
Long forms may scare your user at a first impression and the user might end up leaving your website without filling the form.
Multi-part forms offer better user experience and encourage your website visitor to fill out the form by displaying a limited number of form fields at the first impression.
4. Multi-step Forms Performs Better Than Single-step Forms
Multi-step forms outperform single-step forms as they collect more leads, increase overall conversion rate, reduce form abandonments, and offer better user experience.
Now that we have an overview of multi-part forms, let’s check out how to easily create a multi-page form in WordPress using WPForms and Formidable Forms.
How to Create a High Converting Multi-Page Form in WordPress Using WPForms?
WPForms is one of the most popular contact form builder plugins in the WordPress community that allows you to –
- Create payment forms
- Create survey and poll forms
- Integrate with popular email marketing services including Aweber, GetResponse, and MailChimp.
- Create advanced forms with conditional logic, multi-page, form abandonment, and much more.
Now that you know the capabilities of WPForms, let’s check out the process of creating a multi-page form in WordPress.
1. Install and Activate the WPForms WordPress Plugin
First, you need to install and activate the WPForms Pro WordPress plugin.
Note – If you are not aware of the WordPress plugin installation process, you can check out our step-by-step guide on WordPress Plugin Installation.
2. Create a Form in WordPress
Now that you have successfully installed the plugin, Go to Settings > WPForms > Add New to create a WordPress form.
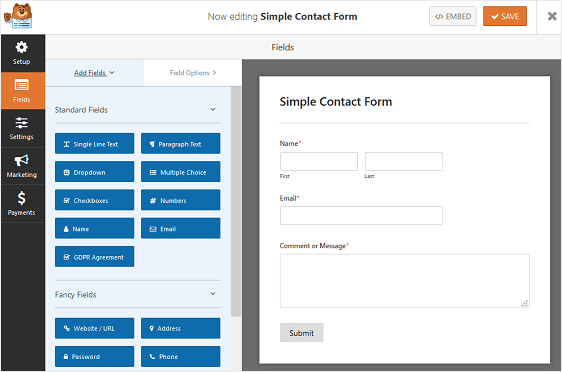
Select the Simple Contact Form template from the WPForms template library.

You can easily create and customize a WordPress form using WPForms drag and drop form builder.

3. Convert Single-step form to Multi-step Form
Now that you have created your single step form, it’s time to convert it to a multi-page form.
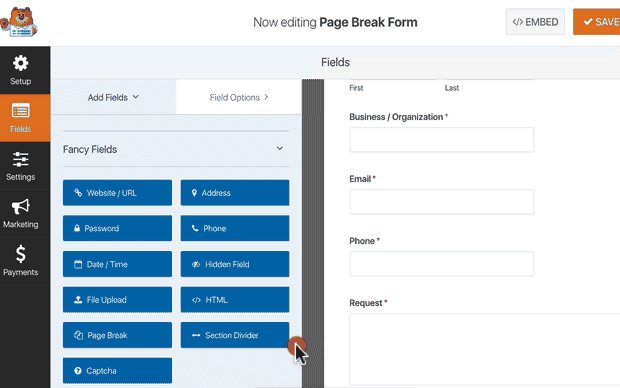
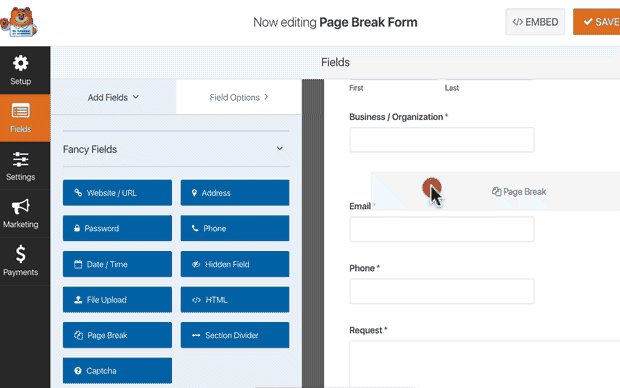
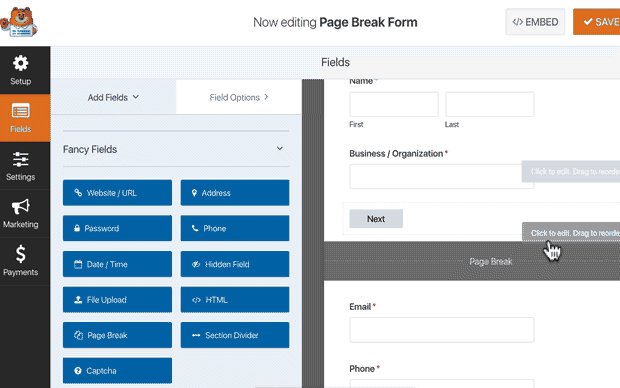
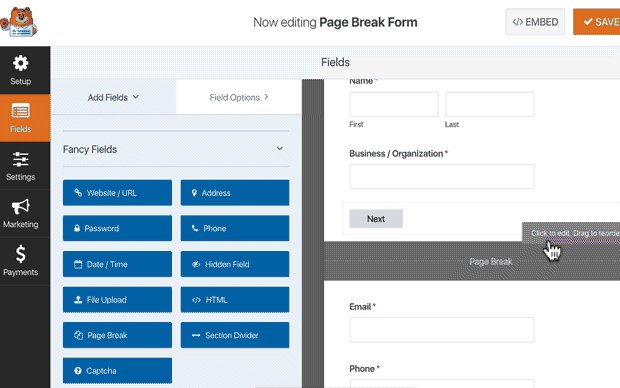
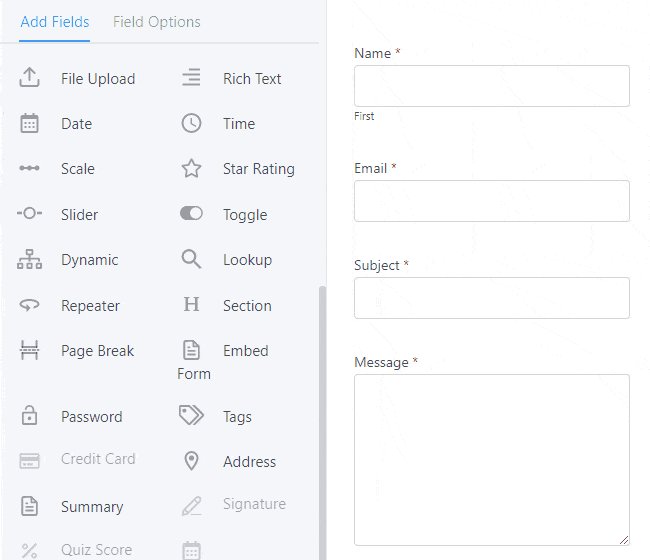
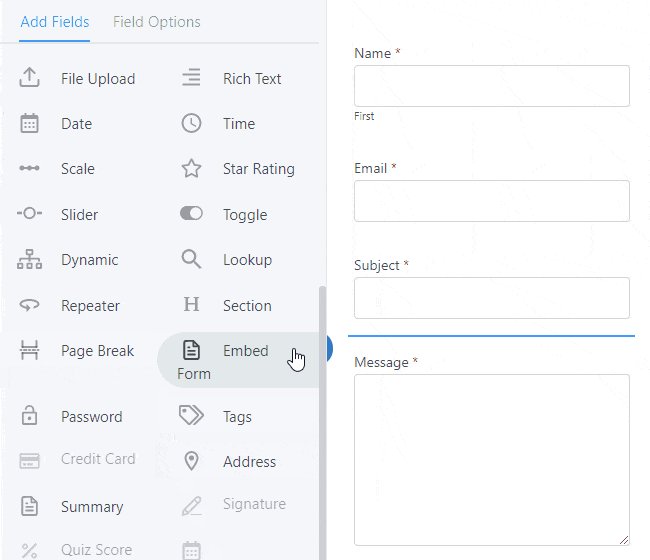
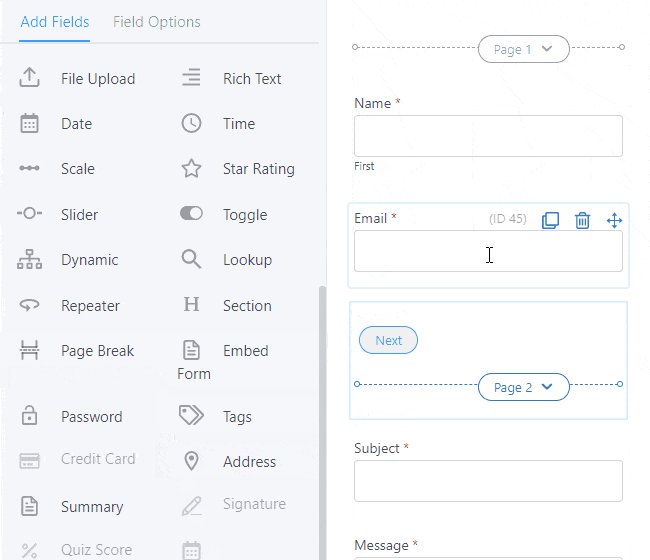
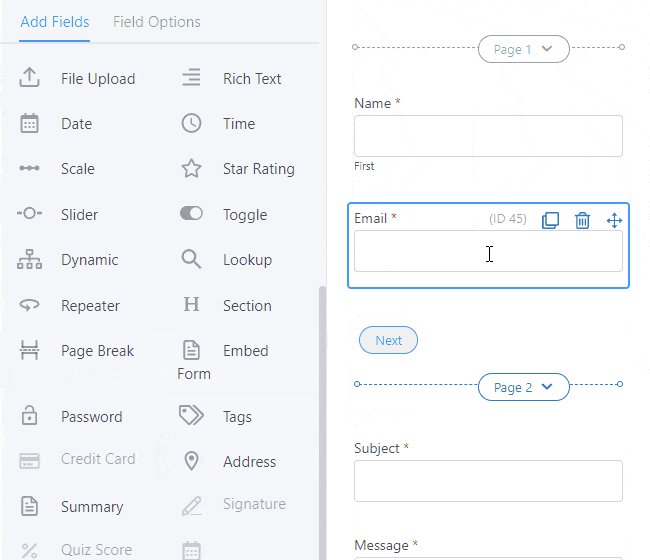
You can easily convert a single-page form to multi-part forms by adding Page Break form fields from the left panel to the right panel.

Make sure you add the Page Break field right after the field you want the form to split from.
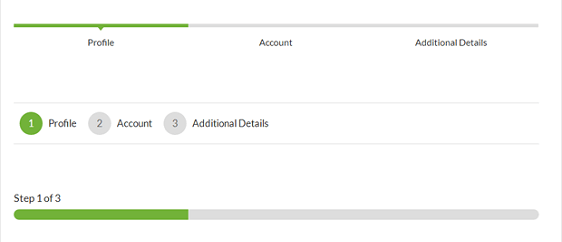
4. Customize The Progress Bar
WPForms offers 3 different progress bar styles which you can use in your multi-step forms – connectors, circles, and progress bars.

5. Form Configuration and Settings
Now that you have added page breaks and customized the progress bar, you need to configure form settings.
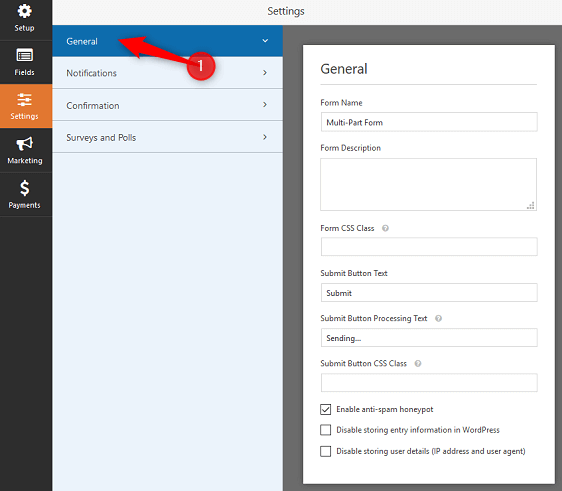
(a) Configure Your Form Settings
WPForms allow you to change the form name, description, button text, spam prevention form settings, AJAX settings, and GDPR Enhancements.
You can change these settings from Settings > General.

(b) Configure Your Form Notifications
WPForms send email notifications to administrators whenever a user submits a WordPress form.
It also offers Smart Tags with which you can even send email notifications to the user that submitted the form.
Sending email notifications to WordPress users is a great way of letting them know that their form is successfully submitted especially when they have filled a long multi-page form.
To set up notifications, Go to Form Settings > Notifications.

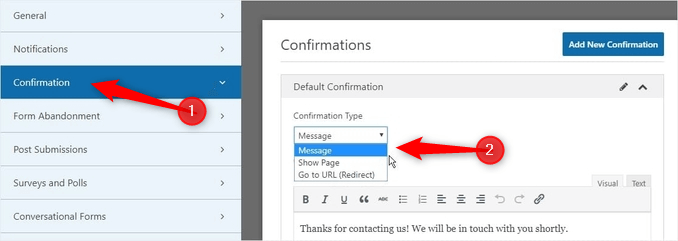
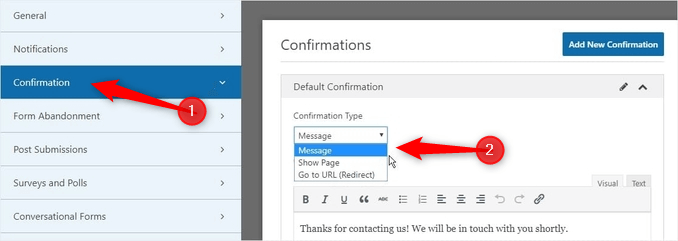
(c) Customize Your Form Confirmations
WPForms comes with 3 different form confirmation types –
- Message – default confirmation type.
- Show page – take website visitors to another page of the website.
- Go to URL (Redirect) – redirect visitors to a different website.
You can easily configure form confirmation type from Form Settings > Confirmations.

6. Add Your Form to Your Website
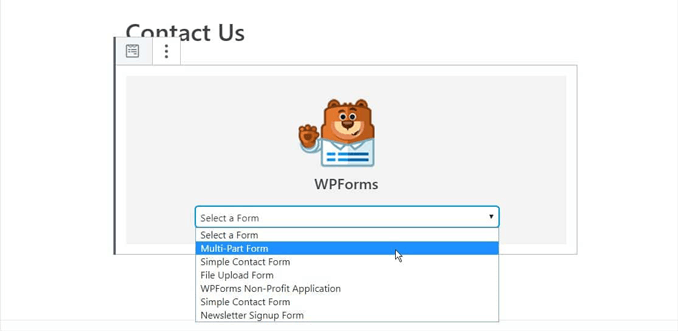
Lastly, you need to add the form to a WordPress page or post. You can easily add it using the WPForms block in the WordPress Gutenberg editor.

Once you have added the block, next you need to select the form the dropdown that you want to display on the page/page.

Publish the post and you’re done.
How to Create a High Converting Multi-Step Form in WordPress Using Formidable Forms?
We will be using Formidable Forms to create a high converting WordPress multi-paged form.
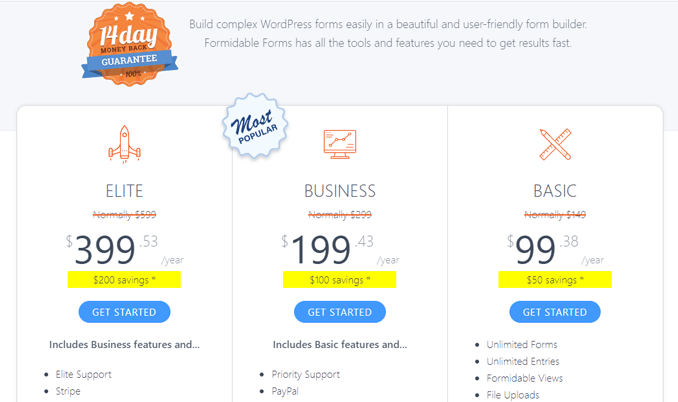
Formidable Forms is one of the best contact form builder plugins for WordPress when it comes to pricing! Formidable forms pricing plans come with a 14-day money-back guarantee, and the basic plans start with $99.38/year.

A beginner-friendly contact form plugin for WordPress that allows you to –
- Accept recurring payments,
- Easily create forms using drag and drop form builder,
- Integrate with
- Must-have WordPress plugins such as MonsterInsights,
- Email marketing services like – Aweber and GetResponse.
Let’s move on to the process –
1. Install and Activate the Formidable Forms WordPress Plugin
The first step is to install and activate the Formidable Forms Plugin for WordPress.
For more information, check out our step-by-step WordPress installation guide.
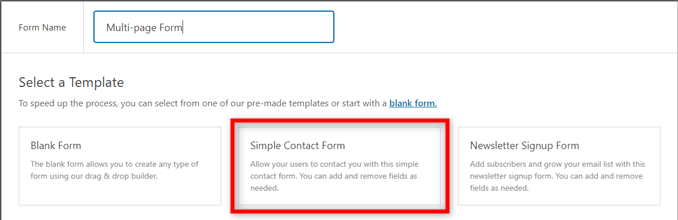
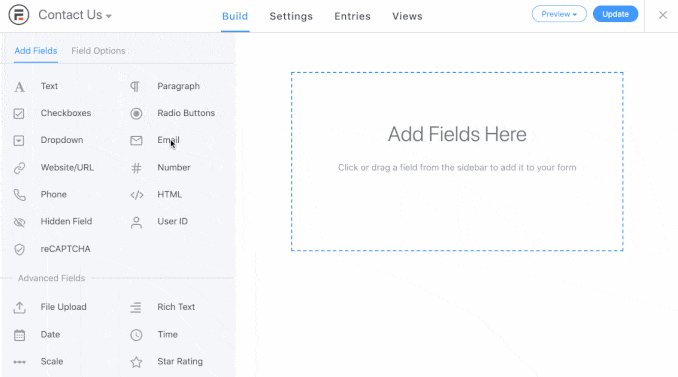
2. Create a WordPress form
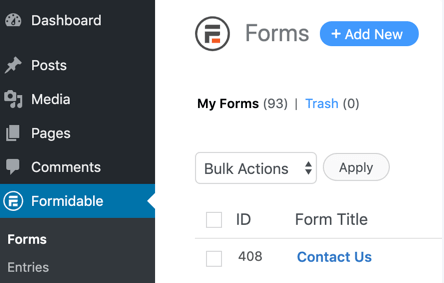
After activating the plugin, Go to Dashboard > Formidable > Forms.
Click on Add New to create a WordPress form.

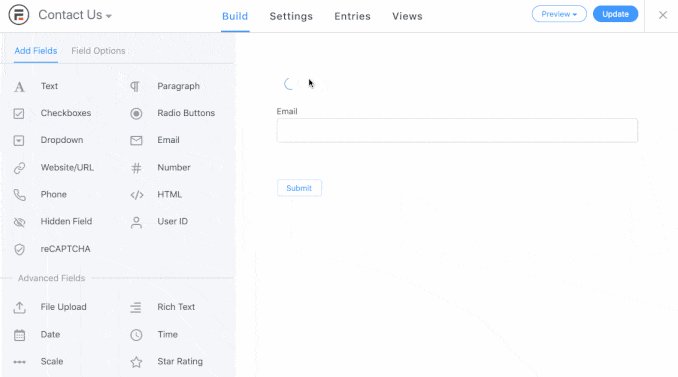
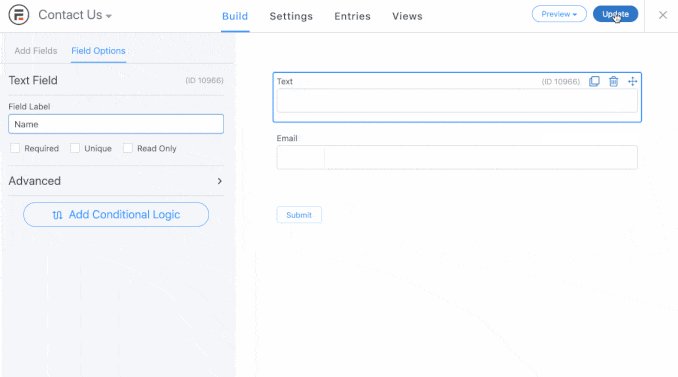
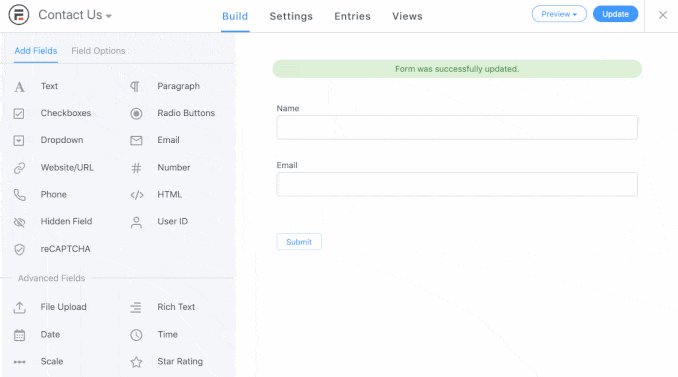
3. Add Form Fields to the WordPress Form
Next, you need to add form fields to the WordPress form.

Let’s consider you want to create multi-step registration form in WordPress, then you need to add fields including –
- First name,
- Last name,
- Email address,
- Username,
- Password,
- Password confirmation field,
- Phone number,
- Address,
- City,
- Country, and
- Pincode.
4. Add Page breaks to Convert Single-step form to Multi-step Form
Now that you have added the required form fields, next you need to convert this long-form into a multi-step form.
Page Break allows you to build multi-step forms.
And you can do that by adding a page break field under the Advanced section of Formidable forms drag and drop builder.

We will divide the registration form into three parts –
- First part – first name, last name, and email address,
- Second part – username, password, and password confirmation field, and
- Third part – phone number, address, city, country, and Pincode.
You need to add this page breaks after the fields after the last fields of the first and second part, i.e., after email address and password confirmation fields.
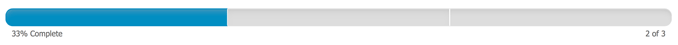
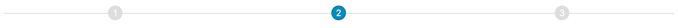
5. Add Progress Bar To Multi-step Form (Optional)
Progress bar encourages users to complete the form and offers a more interactive and engaging experience to website users.
Formidable forms allow you to show a progress bar in your multi-step forms.
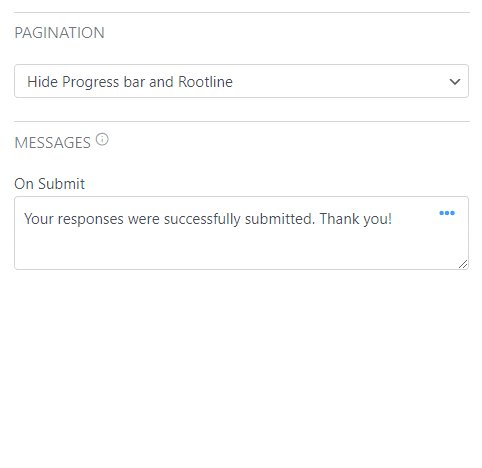
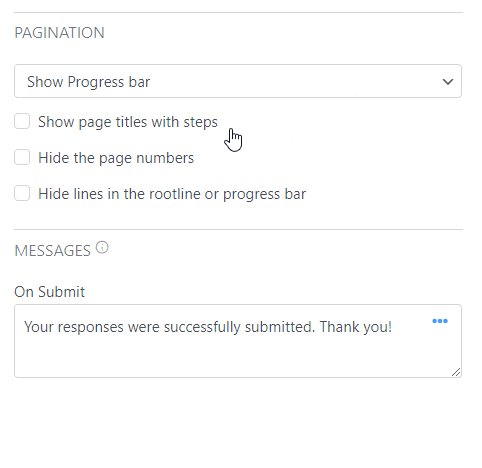
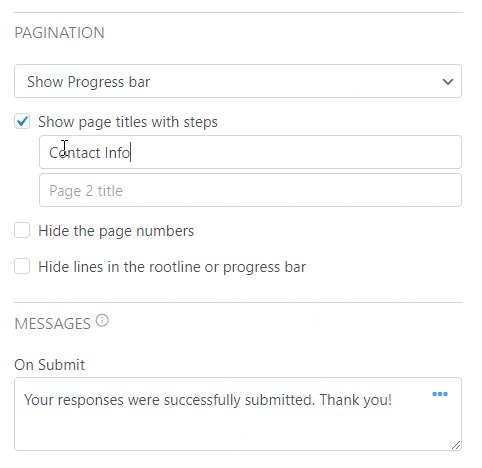
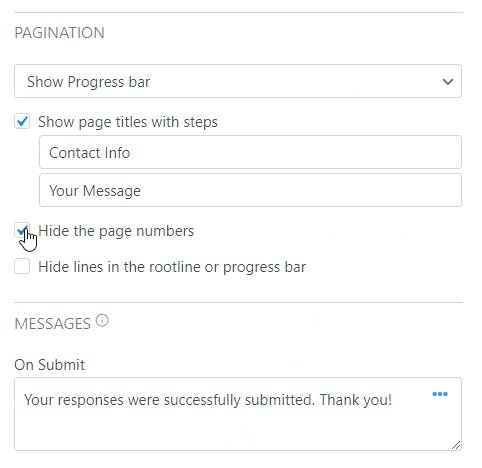
To add a progress bar, you need to open Form Settings > Pagination Settings.

Note – Pagination settings only get visible when your form has at least one page break field.
It also allows you to set each page’s title, enable and display page numbers and pagination lines.
Also, you can choose the pagination style as well. It offers two different options –
1. Progress Bar

2. Rootline

You can change the colour scheme of the progress bar and preview it immediately using Visual Styler.
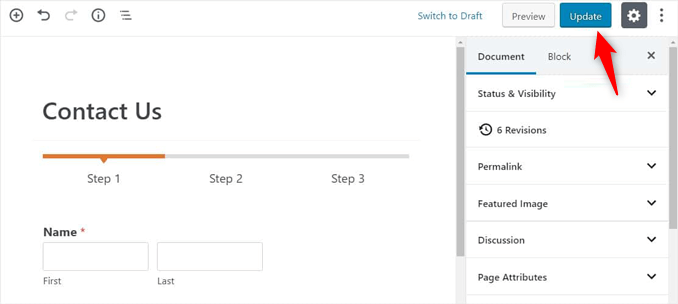
6. Adding Multi-step Form to WordPress Post and Page
Steps to add forms into WordPress posts and pages –
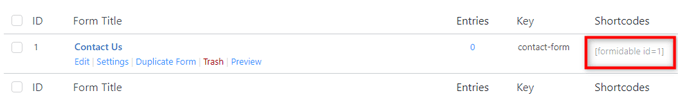
1. Copy Form Shortcode
First, you need to copy the form shortcode.

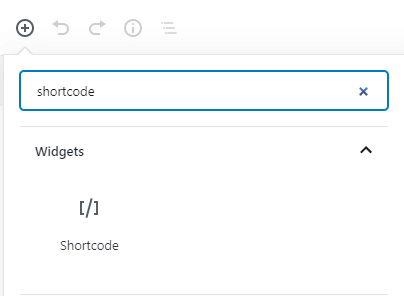
2. Paste The Shortcode in WordPress Post/Page Using Gutenberg Editor
Open the WordPress page/post where you want to display the designed form and add the “Shortcode” block.

Lastly, paste the copied shortcode and update the page/post.

7. Additional Settings (Optional)
Apart from the above configuration, you can also configure –
- Form Notifications,
- Confirmation Emails,
- Conditional logic,
- Form Scheduling, and
- Much more.
Multi-Step Forms vs Single-Step Forms: Which is Better?
So, that’s how you can build a multi-part form in WordPress.
Now the question is which form type is better – Multi-step form or single-step form.
Both the form types perform accordingly. It entirely depends on your form requirements.
I will recommend you to use single-step forms if you are only looking to collect basic information like a phone number or email address.
Single steps perform well for –
- essential lead generation, opt-ins, newsletter subscription, and other forms where the number of forms fields are limited.
On the other hand, if your website has requirements of –
- long billing forms, checkout forms, job application forms, or any other complex forms, then you should consider using multi-step forms.