Integrate Facebook Messenger Live Chat In Your WordPress Website [How To]
Today, I am going to share – how you can add or integrate Facebook live chat messenger to your WordPress website?
You don’t need any WordPress facebook live chat plugin to receive messages from anyone visiting your site.
But before moving ahead won’t you agree with me that the ways of marketing and user engagement approaches keep upgrading with time!
Email marketing services, Live chat services, and Newsletters are some of the common methods among them.
But now that things have changed, so does the ways!
New generation bloggers, marketers and entrepreneurs are certainly showing interests in instant messaging apps like – Facebook Messenger and Whatsapp over tedious email writings.
Especially when we are already aware of the fact that there are more mobile and smartphone users over desktop users now.
And with the release of Google’s Mobile First index Algorithm, bloggers, websites & businesses are now focusing on the marketing ways that are more convenient for mobiles and smartphones rather than desktop applications.
This is one of the biggest reasons why Facebook has already beaten many old-fashioned and orthodox marketing ways with a huge difference.
That’s when we realized and decided to embed the Facebook messenger real-time live chat button as one of our user interaction medium in our websites –
- TheMaverickSpirit, and
- ThemeMantis – A WordPress Theme Store.
Table of Contents
But Live Chat Services Does The Same Thing, So Why Use Facebook Messenger?
You’re right!
But live chat services like Olark & JivoChat – Best For Business Websites are either paid or comes with a free plan with super limited features.
And obviously, who wants to pay for every project or website he starts!
Also, it’s almost impossible for a blogger who is just starting and startups to opt for paid services from the very beginning. So, what’s the solution?
The solution is pretty simple.
Use your Facebook page as a lightweight CRM, and integrate Facebook messenger as a free live chat solution!
Easy, right?
I am sure you don’t want to get behind and would like to integrate the Facebook messenger in your WordPress website as well.
Let’s get started on how to do it –
Step-by-step Guide To Integrate Facebook Messenger In Your WordPress Website
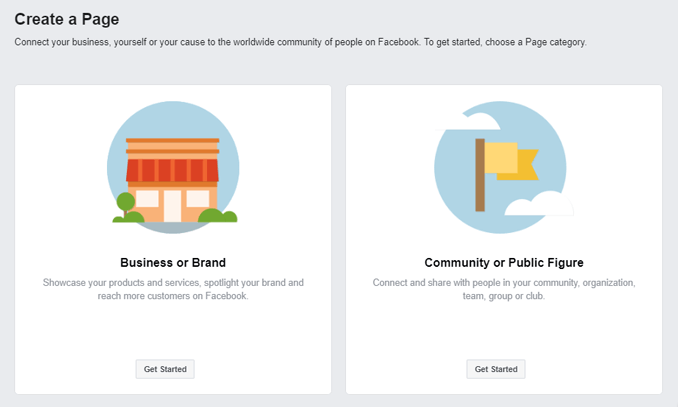
1. Create a Facebook Page For Business
Create a page if you don’t have one for your business or website on Facebook.

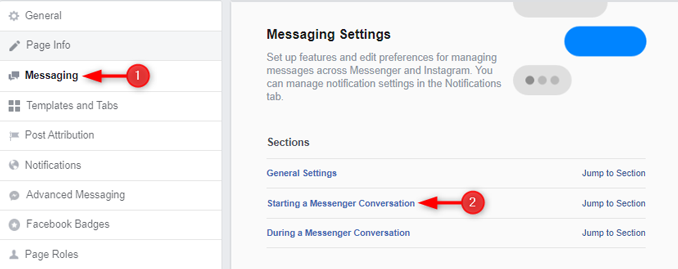
2. Search For Messaging in Page Settings

If you already have a page on Facebook, then open up your page settings and search For “Messaging” on the left menu items.
Click on Jump to Section on the right of Starting a Messenger Conversation
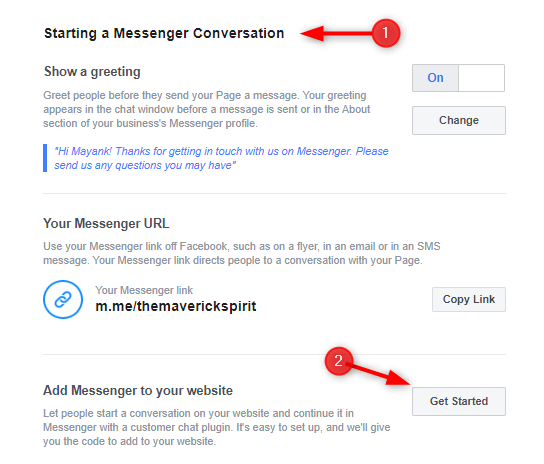
3. Add Messenger to Your Website

Under this section, you need to click on Get Started Button appearing in the right of Add Messenger to your website.
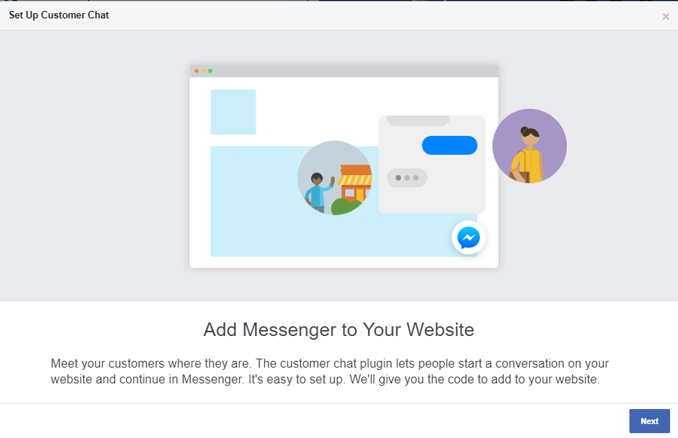
4. Configure Customer Chat Plugin
A window will get open and you will be asked to change the welcome text, response time and color of the messenger button.
Now follow the steps to configure the Customer Chat Plugin
1. Add Messenger to your Website Welcome Screen
Click on next on the screen appeared right after clicking on Set up.

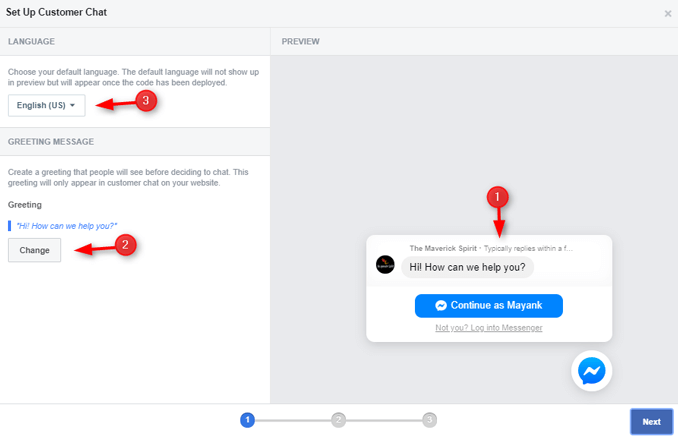
2. Set Greeting Message and Language for Facebook Messenger Customer Chat Plugin
Now, in this step, you can change Greeting Message that you want to get display on the messenger. You can also choose the language for Messenger.

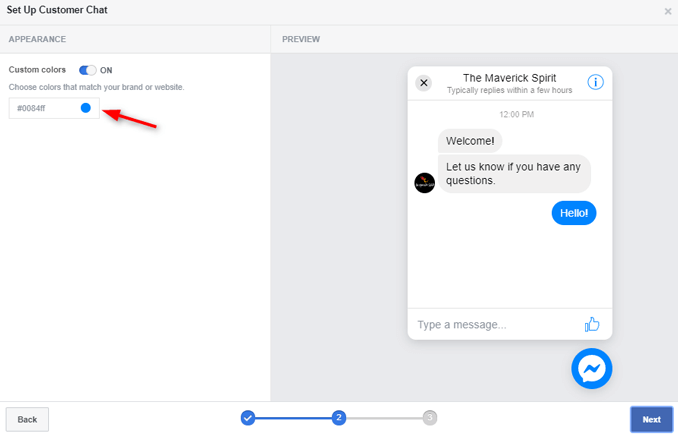
3. Set Color Appearance For Messenger

You can set messenger color to match your website color or brand color.
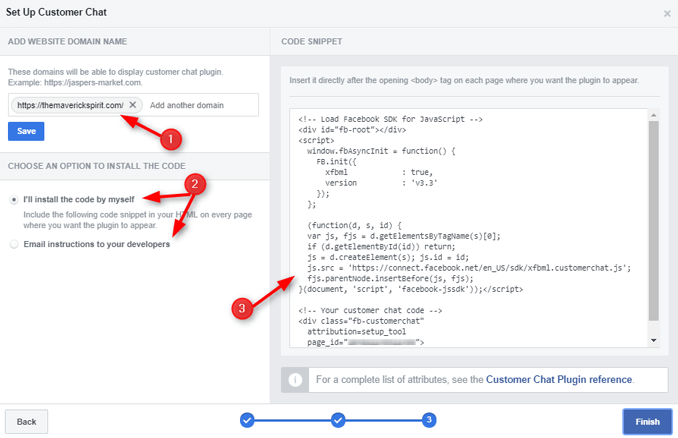
5. Whitelist Your Domain

But the most important thing you need to do is to whitelist your domain appeared in the last window.
6. Copy The Messenger Code
The next and last step is to add the code appearing on the right side of the above image on your WordPress website.
It gives you 2 option to add code to your WordPress website –
- I’ll install the code by myself.
- Email instructions to my developer.
You can choose the suitable option from the above two.
If you choose the first option, then follow the 7th step else you can skip it.
7. Add The Code To Your WordPress Website
Here’s what you need to do add the code in your website –
- Copy the code you’re going to get in the last window of Customer Chat Plugin Setup.
- Locate functions.php in your WordPress theme’s folder. You will probably find it in the root of your theme folder.
- Paste the below code at the bottom of the functions.php.
Do not forget to replace the text “Enter Your Page Facebook ID” with your Facebook page ID in the code below.
function maverick_add_facebook_messenger() {
?>
<!– Load Facebook SDK for JavaScript –>
<div id=”fb-root”></div>
<script>(function (d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id))
return;
js = d.createElement(s);
js.id = id;
js.src = ‘https://connect.facebook.net/en_US/sdk/xfbml.customerchat.js#xfbml=1&version=v2.12&autoLogAppEvents=1’;
fjs.parentNode.insertBefore(js, fjs);
}(document, ‘script’, ‘facebook-jssdk’));</script>
<!– Your customer chat code –>
<div class=”fb-customerchat”
attribution=setup_tool
page_id=”Enter Your Page Facebook ID”>
</div>
<?php
}
add_action(‘wp_footer’, ‘maverick_add_facebook_messenger’);Save the file and refresh your website by hitting Ctrl + f5.
Bonus Feature: Bot Support
I’ve seen many business websites using the Bot Support in their website’s live chat service. But Facebook doesn’t provide anything like that!
What to do to get one?
Well, after spending some time digging the internet, I finally found a reliable solution for creating a bot for my facebook messenger which is, ChatFuel.
ChatFuel is free of cost and can be embedded directly into your website. It is an easy DIY solution to create a personalized facebook messenger chat bot for support. Amazing, isn’t it?
Final Thoughts
By integrating the Facebook chat messenger with your WordPress website, you are not only increasing the user engagement but also the percentage of lead generation.
Check out this short list of benefits
- You’re just one click away from your users and the best part is they won’t miss a reply, in fact, will get an instant one. 😉
- Unlike live chat services, you will automatically have the visitor’s information as they will use their Facebook profile to connect with you.
- In future, you can send your users offers, free ebooks, free services, and much more right into their Facebook Messenger.
If you find any difficulties regarding the installation and integration of Facebook Messenger with your website, you can either –
- comment on this post,
- write us an email at admin[@]themaverickspirit[dot]com,
- contact us via TheMaverickSpirit Contact Page
- or just hit the messenger button visible at the right.
The choice is yours. 😉 We would be very happy to help you out. 🙂





Hi, this didn’t work for me. I whit-listed the domain with www and without and used the correct page ID. any ideas?
This manual is outdated. FB now placed the option of adding the messenger under “Messaging”->”Add Messenger to your website”